FreeMarker Custom PDF Layout
This recipe shows you how to import a form and an associated PDF Document from the Forms Library![]() The Forms Library is a resource available to form designers that provides a list of customizable form and Data Source templates. Users can select a form from the Forms Library when they create a new form.. The PDF Document uses a FreeMarker custom layout that’s set up to:
The Forms Library is a resource available to form designers that provides a list of customizable form and Data Source templates. Users can select a form from the Forms Library when they create a new form.. The PDF Document uses a FreeMarker custom layout that’s set up to:
- Display dates and times in different time zones.
- Include answers from a Regular Section
 A Regular Section is a set of related questions grouped together for easy reference. The data captured is “non-repeating”. That is, field users enter a single instance of each answer. in a table.
A Regular Section is a set of related questions grouped together for easy reference. The data captured is “non-repeating”. That is, field users enter a single instance of each answer. in a table. -
Get an address based on the mobile device location (Geo Stamp).
- Show data from a Repeatable Section
 A Repeatable Section is a subform that contains a set of related questions. The data captured is “repeating”, because the field user can complete the same subform more than once, which creates multiple entries. in a table that has alternating row colors.
A Repeatable Section is a subform that contains a set of related questions. The data captured is “repeating”, because the field user can complete the same subform more than once, which creates multiple entries. in a table that has alternating row colors. - Insert a page break after 10 table rows.
- Display images from a submitted record.
- Conditionally display and format data.
Available on the Advanced and Enterprise tiers:
Contents
Scenario
Our Standard layouts are designed to work with any form, and they support our Multi-Language Feature. Standard layouts offer a variety of formatting options that you can use to tailor your business document or report. When you need even more control over your document layout and structure, use a Custom Layout.
Why use FreeMarker?
When you need the full power of a programming language to build templates with sophisticated loop and conditional structures, the Apache FreeMarker Template Language (FTL) can achieve results that other template types can’t.
This table can help you decide which template to use for a custom layout.
| Things to consider | DREL |
FreeMarker | Handlebars |
|---|---|---|---|
| Programming skills | None required | Basic scripting and programming |
Basic scripting and programming Tip:Our Handlebars implementation is a subset of the Handlebars framework. When you use the TrueContext version of the Handlebars templating engine, you build your template using JavaScript syntax. |
| Learning curve | Easy to Medium |
Medium to Hard |
Easy to Medium |
| Code readability | Medium | Medium | High (easiest to read) |
| Best for | “Flat” forms that don’t have Repeatable Sections or images to display in the output | Complex logic, formatting, and mathematical operations | Basic logic and formatting |
| Outputs | PDF, Word, HTML, text | PDF, Word, HTML, text | PDF, Word, HTML, text |
| Repeatable Sections (“loops”) | Limited support | Full support | Full support |
| Conditional logic in the template | Not supported | Advanced | Basic to Intermediate |
| Formatting and styles using CSS | Limited | Extensive | Moderate |
| Resources for help and troubleshooting | TrueContext documentation and TrueContext Community | Apache documentation, large user community, and TrueContext documentation | TrueContext documentation and large user community |
What’s the result?
The resulting Document works with records in different states, such as Dispatched and Complete.
Get the PDF example for a Complete record
Get the PDF example for a Dispatched record
Prerequisites
-
You must be either:
- A TrueContext Admin user.
- A member of a FormSpace
 FormSpaces are where forms are stored and organized in the TrueContext Web Portal. A TrueContext Team may have multiple FormSpaces, depending on their needs. Admins can set FormSpace permissions to control which users have access to the forms in that FormSpace. group with Can Create and Can View permissions. The Can View permissions allow you to preview the Document using actual data from a submitted form.
FormSpaces are where forms are stored and organized in the TrueContext Web Portal. A TrueContext Team may have multiple FormSpaces, depending on their needs. Admins can set FormSpace permissions to control which users have access to the forms in that FormSpace. group with Can Create and Can View permissions. The Can View permissions allow you to preview the Document using actual data from a submitted form.
- Your TrueContext Team must be on the Advanced or Enterprise tier.
- You must know how to use FreeMarker.
-
Understanding basic programming concepts—such as variables, if-else conditions, loops, and data structures—will help you understand the FreeMarker Template Language (FTL).
If you want to generate custom PDF, Word, or HTML output, you should know HTML and CSS syntax and coding conventions.
- To reference data based on the TrueContext data model, you should understand JSON syntax.
Import the example
The Forms Library includes a working Form Definition![]() A Form Definition is a template for an actual form or record that field users interact with. Using the Form Builder, you define the structure, layout, fields and data types, and logic of a form. A Form Definition also specifies resources available to users on their devices, such as Images and Documents, and mappings for data brought in from external sources. and FreeMarker code for a PDF Document.
A Form Definition is a template for an actual form or record that field users interact with. Using the Form Builder, you define the structure, layout, fields and data types, and logic of a form. A Form Definition also specifies resources available to users on their devices, such as Images and Documents, and mappings for data brought in from external sources. and FreeMarker code for a PDF Document.
Note:To use this example, your TrueContext Team must be on the Advanced or Enterprise tier.
-
Sign in to TrueContext as an Admin user or a User in a group that has the Can Create FormSpace permission.
-
Navigate to the FormSpace where you want to import the example:
Forms & Integrations > List FormSpaces > Name
-
Go to Forms & Integrations > Create New Form > Select a Form from the Forms Library.
-
From the list of Forms, select Inspection - FreeMarker.
-
Select Import.
Result: The Form Diagram
 The Form Diagram is a visual overview of a selected form version found in the TrueContext Web Portal. The diagram provides details on the form's inputs and outputs and displays the user groups that can access the form. tab opens. Linked Data Sources
The Form Diagram is a visual overview of a selected form version found in the TrueContext Web Portal. The diagram provides details on the form's inputs and outputs and displays the user groups that can access the form. tab opens. Linked Data Sources Data sources, also known as "Lookups", are external sources of data that you upload or connect to TrueContext. You can reference this data in a form to populate answers or answer options. Data sources save typing, reduce errors, and make it easy to provide mobile users with only the relevant, most current data. and output Documents are included with the imported Form Definition.
Data sources, also known as "Lookups", are external sources of data that you upload or connect to TrueContext. You can reference this data in a form to populate answers or answer options. Data sources save typing, reduce errors, and make it easy to provide mobile users with only the relevant, most current data. and output Documents are included with the imported Form Definition.Tip:If your FormSpace has auto-linked Documents and Data Destinations
 A Data Destination specifies where to send data from a submitted form. You can use Data Destinations to automate data sharing and storage, routing data to a specific service (such as email or cloud storage) in several different formats. set up, these are linked to the imported Form Definition.
A Data Destination specifies where to send data from a submitted form. You can use Data Destinations to automate data sharing and storage, routing data to a specific service (such as email or cloud storage) in several different formats. set up, these are linked to the imported Form Definition.
Study the example
The imported example includes a Data Source![]() Data sources, also known as "Lookups", are external sources of data that you upload or connect to TrueContext. You can reference this data in a form to populate answers or answer options. Data sources save typing, reduce errors, and make it easy to provide mobile users with only the relevant, most current data., a Form Definition, and a PDF Document. The document has a custom FreeMarker layout that’s based on the structure of the form.
Data sources, also known as "Lookups", are external sources of data that you upload or connect to TrueContext. You can reference this data in a form to populate answers or answer options. Data sources save typing, reduce errors, and make it easy to provide mobile users with only the relevant, most current data., a Form Definition, and a PDF Document. The document has a custom FreeMarker layout that’s based on the structure of the form.
Info:The topic FreeMarker Document Templates for TrueContext Data provides detailed syntax and other reference information.
-
Navigate to the Inspection - FreeMarker PDF document in one of the following ways.
- From the Form Diagram, select the document.
- From the top menu, select Forms & Integrations > Documents > Inspection - FreeMarker.
-
Select Formatting > Document Layout.
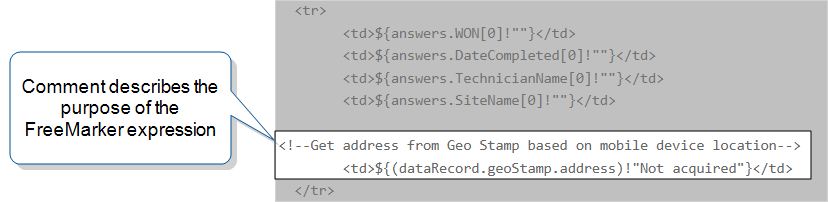
Result: The Template Type section displays the CSS and HTML used to render the document. The example includes comments that explain the HTML code and FreeMarker expressions, as shown in the following example.

-
Select Edit Document > Formatting tab.
Tip:The Data Node Format in this example is set to All Labels as Node Names. This option gives you precise labels you can use to reference specific nodes in the submitted record. Use this option when you want to place specific answers in specific places in your template output.
-
Select Launch Document Editor.
Result: The Custom Document Editor opens.
-
On the Reference Data tab, in the Form list, select Inspection - FreeMarker.
-
In the Submission list, select Sample Data.
Result: The system generates a JSON data model that contains sample values.
Info:The topic Syntax quick reference explains how to build FreeMarker expressions based on this data model.
-
Go to the HTML tab. This tab contains the example FreeMarker expressions and directives, along with comments to explain the code.
Compare the FreeMarker expressions to the data model shown in the Reference Data.
-
Notice how lines 85-143 set up a Repeatable Section table to break after every 10 rows.
-
<#assign rows = dataRecord.pages.Inspection.sections.Inspection.rows>This line assigns the list of rows from the dataRecord object to a new variable called
rows. This simplifies the reference to the rows, making the code cleaner and easier to read. -
<#list rows as row>This line starts a loop that iterates over each item in the rows list. Each item in the list is assigned to the variable
rowfor the duration of the loop. -
<#if row?index % 10 == 0>This line checks if the index of the current row (
row?index) is a multiple of 10. The?indexbuilt-in returns the zero-based index of the current item in the list. The modulo operator (%) is used to determine if the index is divisible by 10 without a remainder. -
<#if row?index != 0>This nested
ifstatement checks if the index of the current row is not zero. This ensures that the closing</table>tag doesn’t output until the end of the loop. -
</table>If the conditions of both
ifstatements are met—the current row index is a multiple of 10 and not zero—this line outputs a closing</table>tag.
-
-
Go to the CSS tab. This tab contains all of the style classes referenced in the HTML.
Preview the document
You can preview a document with either sample or actual data.
Note:Not all CSS properties are supported by the document generator. Be sure to preview and test your documents.
Preview with sample data
The TrueContext system generates sample values based on the fields in your Form Definition.
Info:Only one row of sample values is generated for each Repeatable Section. To thoroughly test your Repeatable Sections, follow the steps to Preview with actual data.
-
Navigate to your document.
-
Preview the document in either view or edit mode.
-
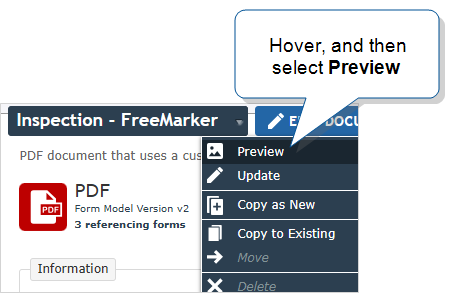
In view mode, hover over the name, and then select Preview.

-
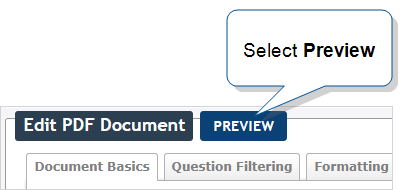
In edit mode, select Preview.

Result: The system prompts you for the preview details.
-
-
Select the Inspection - FreeMarker form, and then select Show Preview.
Result: The system generates a PDF document that includes sample values.
Note:The document in this example is designed to work with the Inspection - FreeMarker form. If you select a different form, you might get a document generation error.
Preview with actual data
You must dispatch or submit a record to make actual data available to preview. To preview a document that displays actual data, edit the document and select Launch Document Editor.
Info:To save time when testing a document with actual data, dispatch the record using the TrueContext REST API. Set up a Request Body and reuse it for testing. The API documentation provides instructions and examples of how to set up an API dispatch.
-
Navigate to your document, and then select Edit Document.
-
Go to the Formatting tab, and then select Launch Document Editor.
-
On the Reference Data tab, select Form > Inspection - FreeMarker.
-
In the Submissions list, select a record that you dispatched or submitted.
Info:The record state is displayed at the beginning of the name in the list of Submissions. You can tell from the state which records were dispatched and which were submitted as complete.
-
At the lower right of the page, select Preview as PDF.
Result: The system generates a PDF document that includes actual values.
Note:Some data might not be available for all records, resulting in null or empty values when:
- Optional questions aren’t answered.
- Dispatched records don’t have all values prefilled.
- TrueContext Teamwork
 TrueContext Teamwork is an Enterprise tier feature that enables mobile users to transfer incomplete forms for other users to complete as part of a multi-user workflow. This can be useful for jobs that require someone else's expertise or that span multiple shifts. records are transferred as “Incomplete”.
TrueContext Teamwork is an Enterprise tier feature that enables mobile users to transfer incomplete forms for other users to complete as part of a multi-user workflow. This can be useful for jobs that require someone else's expertise or that span multiple shifts. records are transferred as “Incomplete”.
Because the tree “nodes” of the data model depend on the design of each form, undefined nodes might result when you:
- Use the same custom layout document with multiple forms.
- Set up Question filtering to hide questions, pages, or sections, or set questions to Hidden on reports. Hiding parts of a form removes the corresponding nodes from the data structure.
This example is set up to handle records that have null or empty values. This prevents document generation failure when a data set is incomplete.
Experiment with the example
Keep the following guidelines in mind as you build your own custom layouts:
-
Preview after each change to make sure the document works as expected.
Info:When you save a document, the system creates a new version of the template and stores that version for 45 days. This helps you to quickly download a previous version if your current version isn’t working as expected.
-
Start with the HTML code and get it working correctly. You can add CSS properties later to style the content as needed.
-
Test the document with actual values from records in different states. If you want your document to handle records that might have null or empty values, set up your FreeMarker expressions accordingly.
Info:The topic Custom PDF, Word, and HTML Document Layouts describes how to set up a custom layout in more detail.
Document Generation Errors
The TrueContext system provides you with detailed error messages when document generation fails. This might happen because:
- Your custom layout contains incorrect syntax.
- Your data set has null or empty values that your layout doesn’t handle.
Document generation can fail during a preview, when a Data Destination![]() A Data Destination specifies where to send data from a submitted form. You can use Data Destinations to automate data sharing and storage, routing data to a specific service (such as email or cloud storage) in several different formats. executes, or when a Web Portal user tries to download a document. Use the detailed error messages to fix the layout, and test your document thoroughly before using it in a Production environment.
A Data Destination specifies where to send data from a submitted form. You can use Data Destinations to automate data sharing and storage, routing data to a specific service (such as email or cloud storage) in several different formats. executes, or when a Web Portal user tries to download a document. Use the detailed error messages to fix the layout, and test your document thoroughly before using it in a Production environment.
Related topics
Want to know more? The following topics provide detailed information about the features and functionality used in this recipe.