Overview: Customer Feedback Forms
Available as standard on the Enterprise tier and as an add-on to the Advanced tier:
Contents
About
Customer Feedback forms are forms that can be used by your customers or other third parties, rather than your employees. They are browser-based forms that can be used on any platform simply by navigating to the correct URL, and require neither an app download nor a user login.
We support Customer Feedback forms on the latest versions of the following browsers:
- Google Chrome™
- Mozilla Firefox
- Apple® Safari®
- Microsoft Edge
What it's used for:
If you need to ensure that things are done before your service technician heads out to a site, such as making sure there's power, or checking what tools are required for the job, send out a Site Readiness or Pre-Startup Checklist form; or, once the work is completed, follow up with a customer satisfaction survey, essentially bookending a field service workflow:
- You can send out a checklist to a site prior to dispatching a worker there to ensure the site is ready for the work to be done, such as ensuring that ladders are provided, that the customer is present and able to sign off on work, and so on.
- Dispatch
 The term "dispatch" refers to the act of sending a form to a mobile user or customer. Typically, a dispatched record includes some information pre-filled to give the recipient context for the work to be done. Dispatch can be manual or automated (using a Dispatch Data Destination or the TrueContext REST API). your technician on the service call with your standard TrueContext forms, with additional information from the first checklist and verified information about the work to be done.
The term "dispatch" refers to the act of sending a form to a mobile user or customer. Typically, a dispatched record includes some information pre-filled to give the recipient context for the work to be done. Dispatch can be manual or automated (using a Dispatch Data Destination or the TrueContext REST API). your technician on the service call with your standard TrueContext forms, with additional information from the first checklist and verified information about the work to be done. - Want to get customer feedback after a site visit? Provide a Customer Feedback form link after the work is done.
In summary, Customer Feedback forms, particularly in Field Service applications, will help with the beginning of work:
- Increase a technician's ability to complete a job on the first visit, by reducing the risk that sites are not ready before they arrive,
- Eliminate overhead associated with travel time and costs resulting from sending field personnel back to repeat a site visit,
- Increase technician utilization rates across the entire organization by ensuring sites are prepared for their visit.
And, once work is completed, Customer Feedback forms will:
- Allow customers to provide feedback on completed work at their own pace and on their own terms.
- Automate the process of soliciting and compiling feedback in office systems such as Salesforce or other CRM platforms by sending the data directly, rather than relying on manual data entry.
Sample Workflow
Some of the most common uses for these types of forms are in field service applications. For example:
A telecommunications company uses TrueContext to install and activate new customers' internet, and also to handle maintenance on different hubs or cable lines. They use a mixture of Customer Feedback forms (sent to their customers via URL) and standard TrueContext (where their field service technicians log into the app). A typical installation or activation might go something like this:
- The company sends a link to a Customer Feedback form to their new customer that asks them to verify site readiness. This form doesn't require a TrueContext login, and would collect or verify data such as:
- their address,
- who would be the primary account holder,
- whether or not the technician needs to run new cables within the office (and thus bring specialized tools)
- any accessibility information.
- The customer submits the Customer Readiness form, and some of that data is dispatched to a technician in a Work Order form on their mobile device. The customer-supplied information saves them time: not only do they have the required tools, but the address is verified, and they're aware of any accessibility or security requirements.
- The technician schedules the installation, does the work, and fills out the work order form on their Mobile App, and then submits it once the work is complete.
- The above submission triggers a Customer Feedback form URL containing the technician's summary of the work done and questions about how happy the customer is with the work completed. They don’t have to log in to the Mobile App to fill it out: simply access the URL and fill out the form, then select Submit.
- Based on the answers to the Customer Feedback form, the form submission would automatically create a case in Salesforce or another CRM platform, reducing the need to rely on humans to spot a poor response.
Supported Features
Customer Feedback forms support most of the same features as standard forms, and building one is much the same process. Currently, Customer Feedback forms support the following question types:
-
Button Group
-
Calculation
-
Date/Time Selector, Date/Time Stamp
-
Dropdown
-
Duration Calculation, Duration Field, Duration Math
-
File Upload
-
Image
-
Information Label
-
Multiselect
-
Radio Button
-
Signature
-
Single Checkbox
-
Slider, Stepper
-
String Concatenation
-
Text Area
-
Text Field
Unsupported Features
These forms are under constant development to add more feature support. Currently, Customer Feedback forms do not support:
-
Repeatable Sections
-
Side-by-Side Sections
-
Template-Based Sections
-
Exceptions
-
Bulk Dispatch
-
Unsupported Question Types:
-
Audio Recording
-
Barcode Scanner
-
Card List
-
Digit Extraction
-
Document Editor
-
Geo Location
-
Recap
-
Resource Image
-
Sketch Pad
-
Time-Based Math
-
-
Help Links or Help Content on all Question Types
-
Router Setup property
-
Direct launch of a web browser from a question with a URL data type. To follow the link, users must copy and paste the URL into the address bar of another browser window or tab.
This process has the following advantages:
-
It’s less likely that users will accidentally follow a link that’s not secure.
-
Users can paste the URL into a new browser window or tab and still keep the customer feedback form open. Because they don’t navigate away from the form, they won’t lose data that they already entered.
-
Note:These forms will never show up in the Mobile App, as they are accessed strictly by URL. This means that you cannot make one form and have it available to both customers and logged-in employees save for through the URL.
Building a Customer Feedback Form
Creating Customer Feedback forms is limited to teams who have access to the feature. It uses the same Form Builder as Mobile App forms. For information about how to build a Customer Feedback form, refer to the topic Create or Edit a Customer Feedback Form.
Recognizing a Customer Feedback Form
Customer Feedback forms are marked with a star icon in the Form List:
Branding Your Customer Feedback Form
As these forms will be largely shown to your customers, you want them to adhere to your branding guidelines, use your logos and colors. With Customer Feedback forms, you can set colors, customize text, and provide links to your company's website.
The logo used is the same as is set in your team's Custom Branding settings, specifically the logo used for Documents.
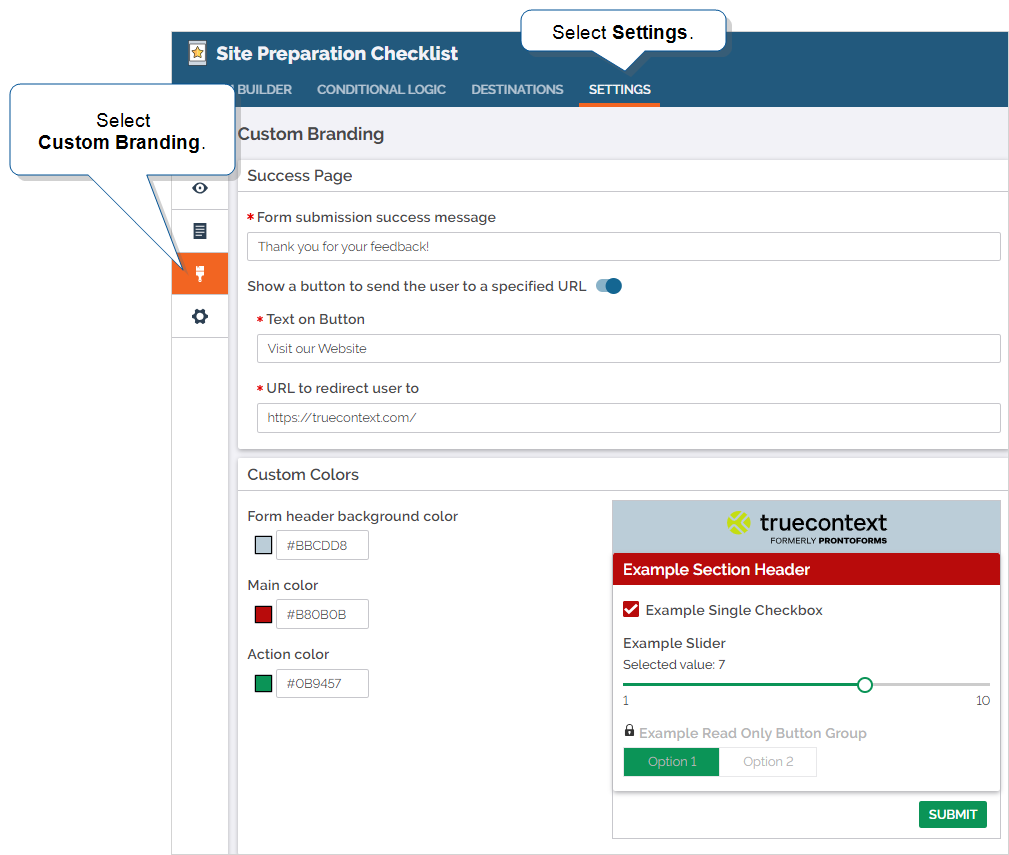
To configure these settings, go to the Form Settings tab in the Form Builder and select Custom Branding:
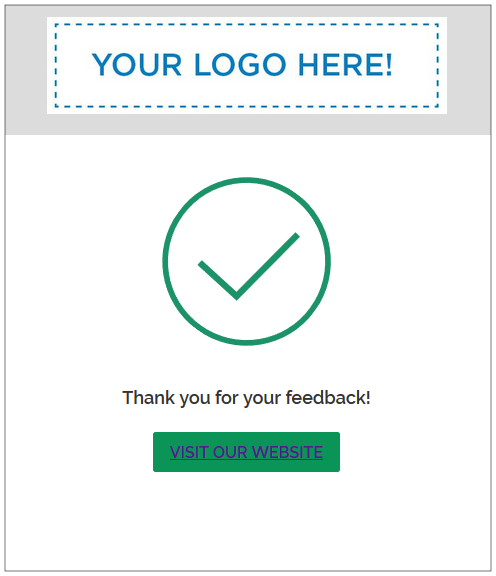
Success Page
The Success Page is the page shown after the form is successfully submitted. You can set up:
- Form submission
 A form submission is a dispatched or submitted form. success message: the text shown to a user when the form has been submitted. Common examples of this kind of text are: "Thank you for your feedback!" or "Form successfully submitted! Please visit our website below:"
A form submission is a dispatched or submitted form. success message: the text shown to a user when the form has been submitted. Common examples of this kind of text are: "Thank you for your feedback!" or "Form successfully submitted! Please visit our website below:" - Whether to show a button that, when selected, will take users to a URL of your choice.
Custom Colors
This allows you to set up colors that match your brand or marketing guidelines. Input the colors you wish using
Using a Customer Feedback Form
While the URL for repeatable-use Customer Feedback forms can be found in the Form Properties![]() Form Properties is a tab that an admin can access on a form's overview page in the Web Portal. The form properties include various settings and configuration, including Mobile App behavior and how the user interacts with the form. view, URLs for single-use Customer Feedback forms are created by Dispatching the form. As there is no specific user the dispatch goes to, a URL is provided instead, and these forms will not show up on a user's Mobile App—they're only accessible via the URL.
Form Properties is a tab that an admin can access on a form's overview page in the Web Portal. The form properties include various settings and configuration, including Mobile App behavior and how the user interacts with the form. view, URLs for single-use Customer Feedback forms are created by Dispatching the form. As there is no specific user the dispatch goes to, a URL is provided instead, and these forms will not show up on a user's Mobile App—they're only accessible via the URL.
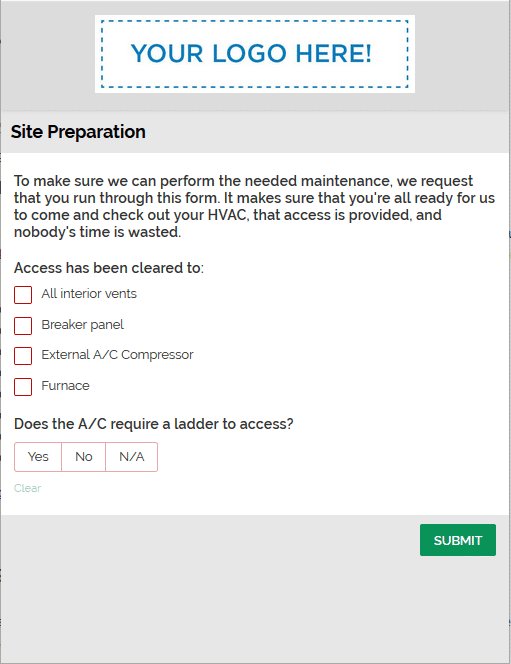
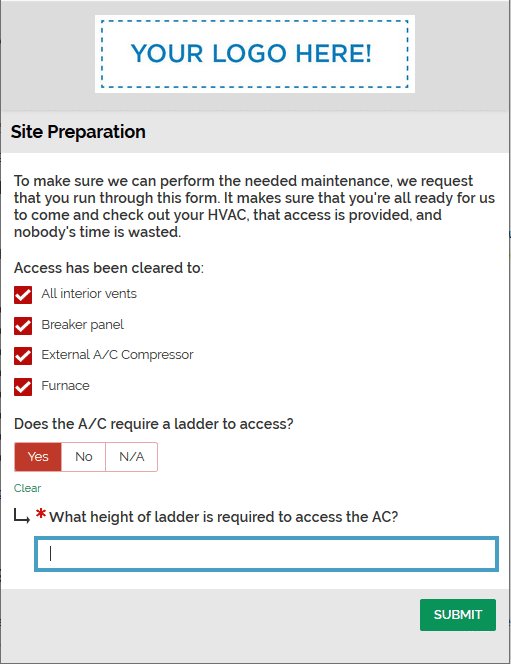
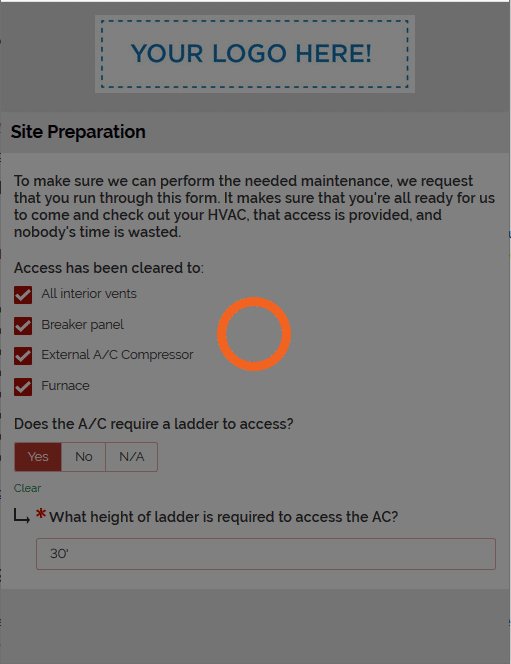
Clicking on that URL will take the user to a form that loads in their device's default browser. Below is a demonstration of the customer interface for a Customer Feedback form:
Distributing Customer Feedback Forms to your Customers
Manual Dispatch to a single customer
Most commonly used for Site Readiness
To create a manual dispatch:
-
Navigate to the Customer Feedback form in the Web Portal.
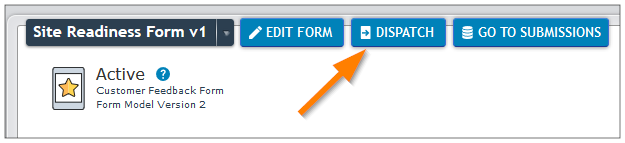
-
Select Dispatch from the options next to the form name.
-
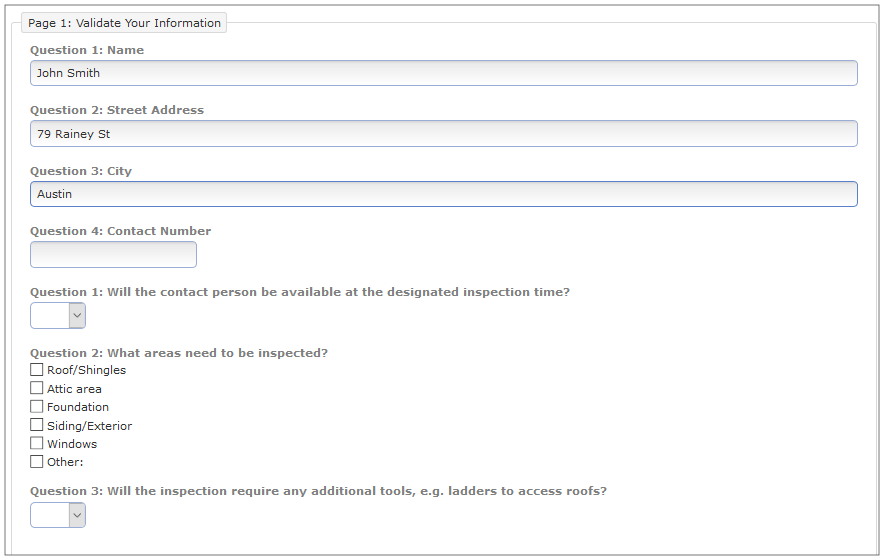
Prefill any information that is required.
Tip:Prefilling information such as customer name and address, or service call ID, can provide a way to identify which service call or technician is related to this Customer Feedback form.
-
Select Dispatch at the bottom of the page.
-
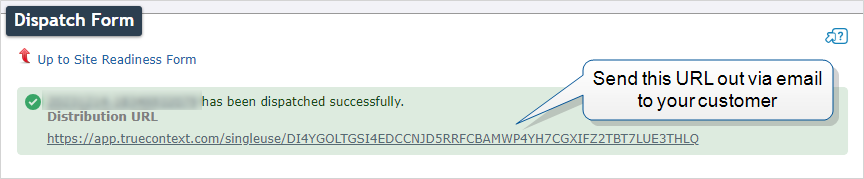
The single-use URL is shown on the next page:
-
Send this URL out via email to your customer.
Automatic Workflow Dispatch
You can use a Customer Feedback Destination to automatically send out a Customer Feedback form as a part of the follow-up to a service call. The original submission will be the "initiator" for the Customer Feedback form submission, providing context for the service call or originating user.
Open Distribution URLs
Use these to manage event registrations, gather general opinions, or collect basic contact information from customers, all with the same URL. These URLs will persist and could be used to gather larger sets of data from your customers—multiple submissions can be made to the same URL.
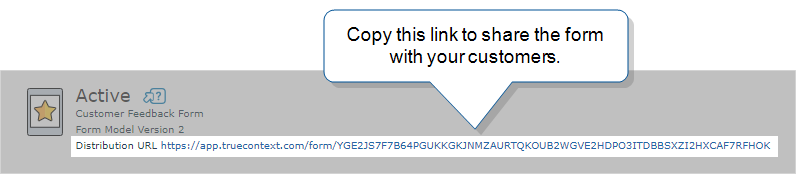
This URL can be found under the name of any Customer Feedback form:
Tip:Each Customer Feedback form URL contains a secure, randomly-generated string of characters. We use a cryptographically secure random hash function to generate the URL. This ensures that anyone not on your mailing list can’t guess the URL and open the form.
Embed a Customer Feedback form in a web page
You can embed a Customer Feedback form in a web page, such as a company intranet. For example, you might want employees to launch a “Contact Us” or expense form that triggers a specific workflow. To set up an embedded form, you set up an allowed list of domains (URLs) in TrueContext. Then, you copy the Distribution URL into an iframe on your page.
Info:The topic Embed a Customer Feedback Form provides detailed steps on how to embed a Customer Feedback form in an iframe.
Submissions from Feedback Forms
As Customer Feedback forms do not require a user login, they do not have a user associated with them. Any submissions from customer feedback forms will be marked as from an "anonymous user" in the Web Portal.
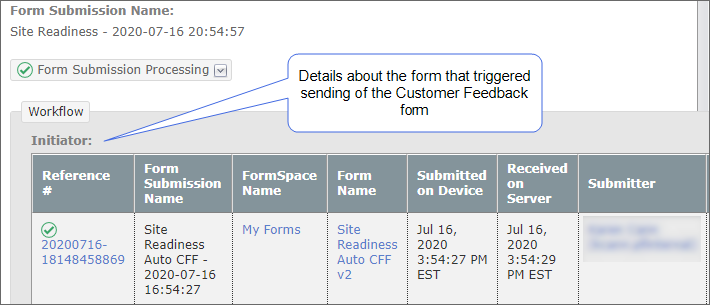
If another form submission triggered TrueContext to send the Customer Feedback form automatically, the Web Portal references the initiating form. This ensures that you can see the specific service call or employee submission that triggered the Customer Feedback form submission. In the following example, the form "Site Readiness Auto CFF" triggered sending the "Site Readiness" form to the customer.
Note:Users can submit a Customer Feedback form that’s no larger than 20 MB. If attached images and files push the form above the 20 MB limit, the system displays an error message. The user must remove images or files until the error message disappears.